IDEで基本的なソースを生成
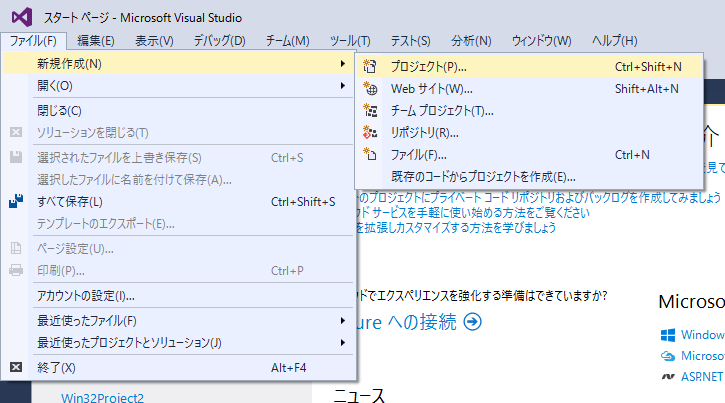
Visual C++のIDE(統合開発環境)で、ベースとなるソースを生成する。 必ずやらなければならないというわけではないが、ゼロから全部作るのは初心者にとって 少々きつい。 まずは、生成したコードをみて基本的な作成方法を学ぶ。 以下の操作は「Visual Stadio Community 2015」の画面である。 まずは、メニューの「ファイル」-「新規作成」-「プロジェクト」と順に選ぶ。

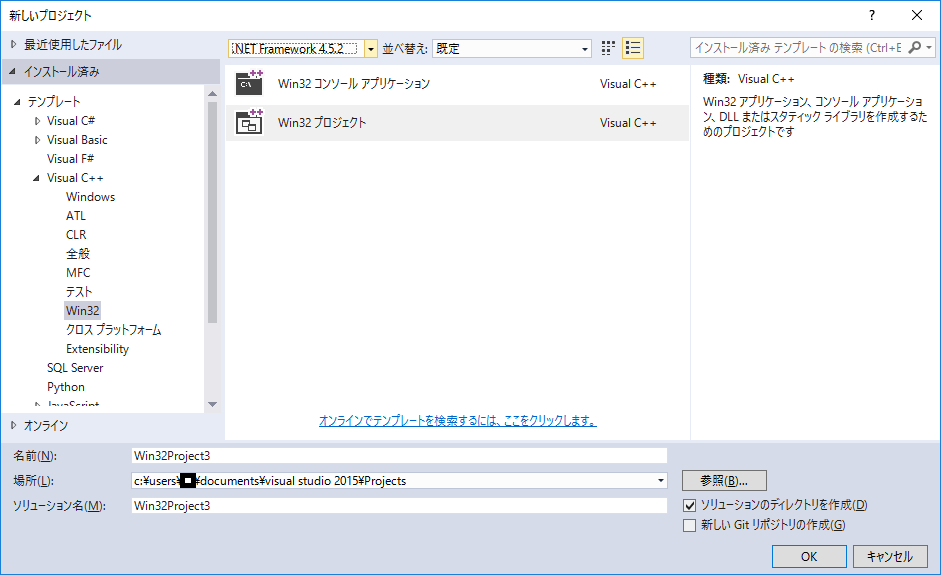
「VisualC++」-「Win32」を左側から選び、「Win32プロジェクト」を選択する。 下の「名前」、「場所」、「ソリューション名」は必要に応じて修正。 「OK」で次に進む。

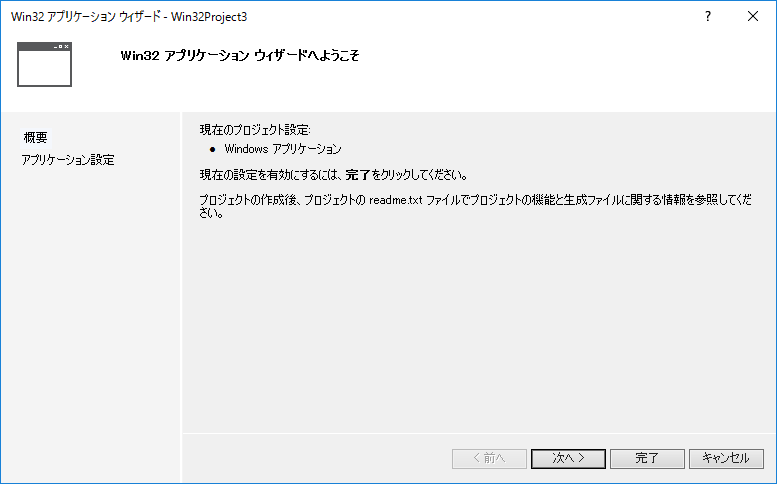
「完了」でもいいが、「次へ」

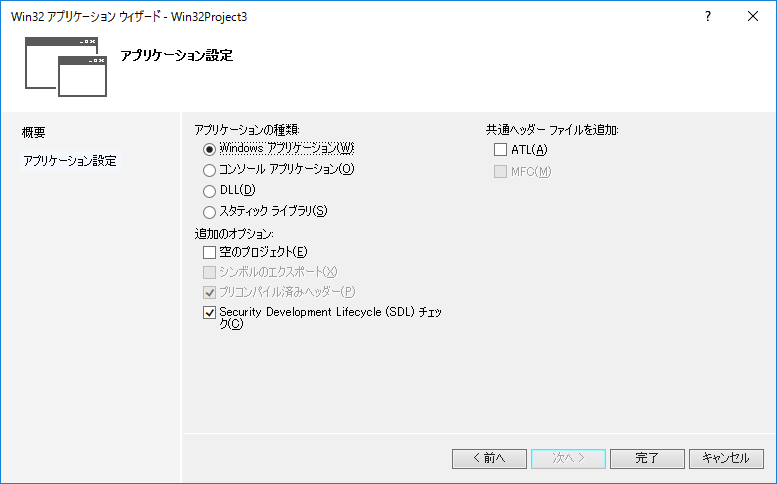
「完了」

すると基本的なソースが生成される。 なにも修正せずにコンパイルして実行可能なプログラムが完成する。

実行したイメージ。 メニューバーからの終了、バージョン情報を出せる。
WindowXP以降のビジュアルスタイルに対応方法
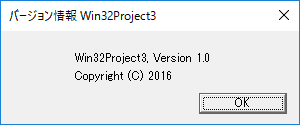
実行可能であるものの、ダイアログのボタンが使っているOSのアプリとスタイルが違う。
自動生成後のバージョンダイアログ

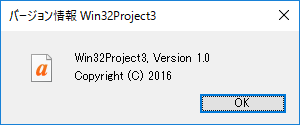
OSの表示スタイルにしたダイアログ

上記の画像のようにボタンの表示スタイルが違いがある。(アイコンもか?) 自動生成後時点では、WindowsXPから追加されたビジュアルスタイルの表示機能が有効に なっていないようだ。 表示を有効にするにはマニフェストファイルに表示するための設定を書き込まなければ ならない。 書き込む方法は幾つかあるようだが、ここでは追加情報ファイルを作成して組み込む方法 で対処する。 以下の内容でUTF8形式テキストで保存する。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0">
<description>applcation</description>
<dependency>
<dependentAssembly>
<assemblyIdentity
type="win32"
name="Microsoft.Windows.Common-Controls"
version="6.0.0.0"
processorArchitecture="*"
publicKeyToken="6595b64144ccf1df"
language="*"
/>
</dependentAssembly>
</dependency>
<compatibility xmlns="urn:schemas-microsoft-com:compatibility.v1">
<application>
<!-- Windows 7 -->
<supportedOS Id="{35138b9a-5d96-4fbd-8e2d-a2440225f93a}"/>
<!-- Windows 8 -->
<supportedOS Id="{4a2f28e3-53b9-4441-ba9c-d69d4a4a6e38}"/>
<!-- Windows 8.1 -->
<supportedOS Id="{1f676c76-80e1-4239-95bb-83d0f6d0da78}"/>
<!-- Windows 10 -->
<supportedOS Id="{8e0f7a12-bfb3-4fe8-b9a5-48fd50a15a9a}"/>
</application>
</compatibility>
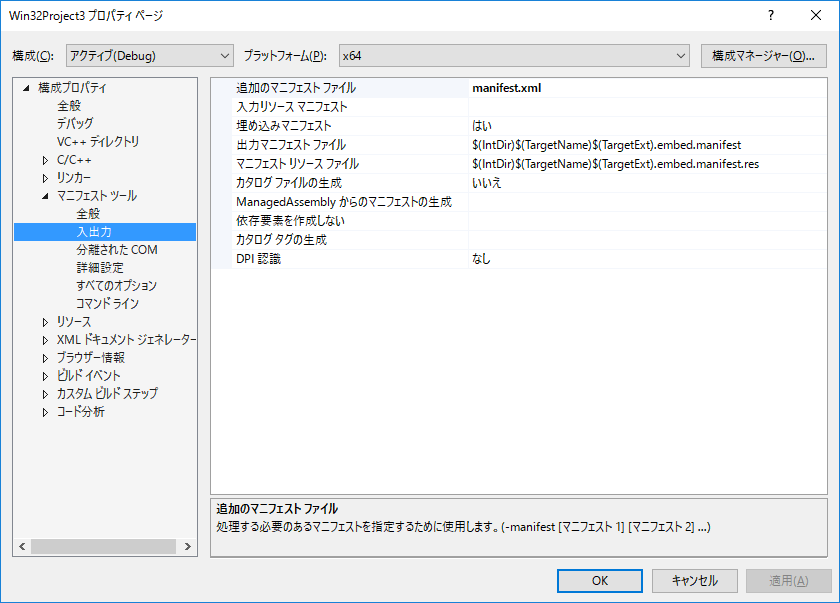
保存したファイルはソースと同じフォルダに入れてマニフェストツールにて下記の図のように 「追加マニフェストファイル」に追加する。ここではファイル名は「Manifest.xml」としている。 上記の内容は、ビジュアルスタイルを有効にしているのと、OSのバージョンを正しく 取得するための定義を入れている。

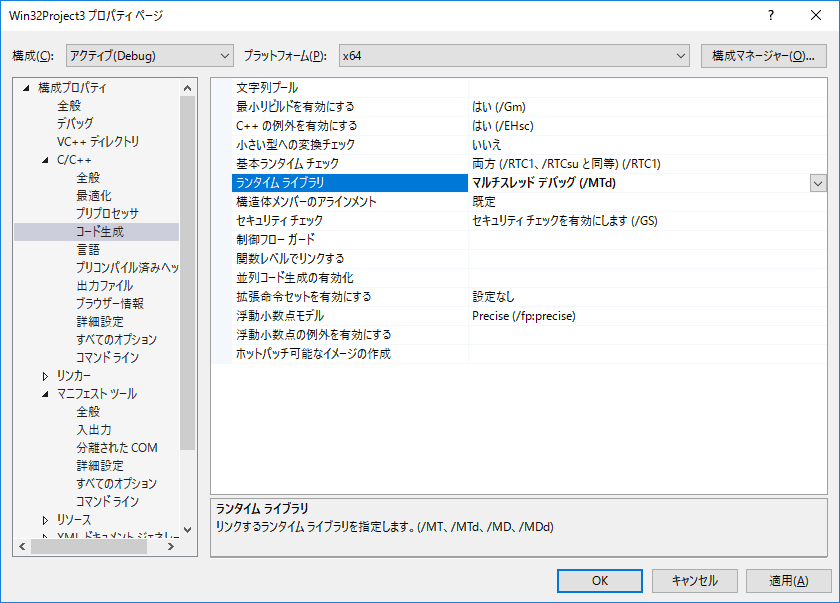
EXEだけの配布方法
コンパイルしたEXEファイルは、何もしないとEXEファイル単体では配布できないようだ。 だが、設定を変えればEXEだけの配布も可能になる。 下記のようにランタイムライブラリの設定を/MDd から /MTd か /MT に変更する。

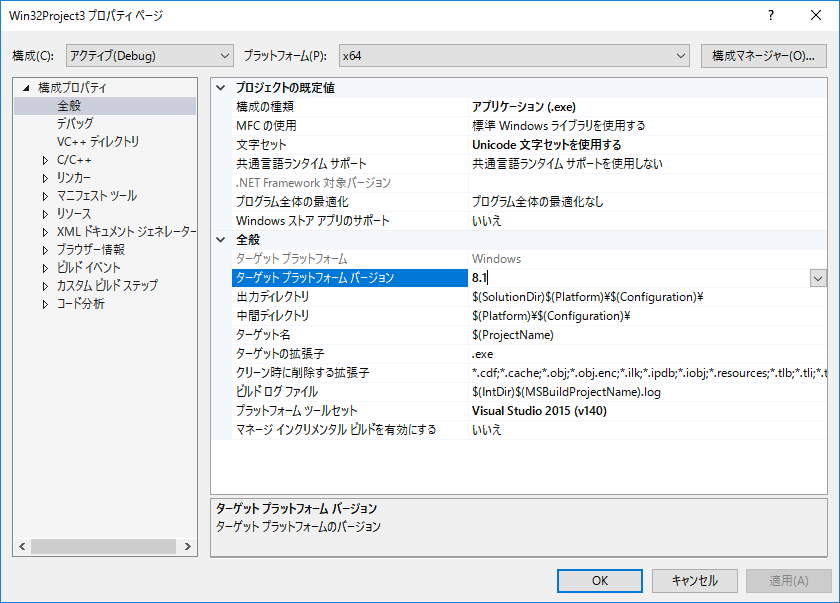
対応するOSの設定

小生はイマイチ理解していないがコンパイルする際に対応可能なOSを設定する。 画像は「8.1」となっているが、この設定だとWindows10の判別ができなくなることが あるので必要に応じて変更する。 また、Win32でプロジェクトを生成しているため、32ビットアプリになっている。 画像の上部にある「プラットフォーム」の欄で必要に応じて「x64」にするなど 任意で変更する。 どうやら、32ビットと64ビットは、それぞれ特別に記述を変える必要はないようだ。 また、画像の左上「構成」の欄も必要に応じて変更する。
取りあえず、アプリを作るための基本ソースと基本的な環境設定を記載してみた。 次回から、ソース内容を自分なりに解析してみる。